style
styleItem ( ',' styleItem )*
| ここで、styleItem は | = | name または name'('args')' |
| args は | = | name ( ',' name )* |
ここで、name はスペース、左または右の括弧、カンマを含まない任意の文字列です。空白文字は無視されます。
注: スタイルtapered, striped および wedged は、リリース 2.30 以降でのみ利用可能です。
認識されるスタイル名は次のとおりです。
ノードとエッジの場合
"dashed""dotted""solid""invis""bold"
エッジのみの場合
"tapered"
ノードのみの場合
"filled""striped""wedged""diagonals""rounded"
クラスタの場合
"filled""striped""rounded"
スタイル "radial" は、ノード、クラスタ、グラフに対して認識され、該当する場合は放射状のグラデーション塗りつぶしを示します。
スタイル "striped" を指定すると、塗りつぶしは垂直方向のストライプのセットとして行われます。色は colorList を使用して指定し、リストの順序で左から右に描画されます。オプションの色ウェイトを指定して、バーの相対的な幅を示すことができます。ウェイトの合計が 1 未満の場合、残りはウェイトのない色に均等に分配されます。注: スタイル "striped" は、クラスタと長方形の形状のノードでのみサポートされています。
スタイル "wedged" を指定すると、塗りつぶしは扇形のセットとして行われます。色は colorList を使用して指定し、角度 0 から反時計回りに描画されます。オプションの色ウェイトは、上記で説明したストライプの場合と同様に解釈されます。注: スタイル "wedged" は、楕円形のノードでのみ許可されています。
次の表は、スタイル設定の効果の一部を示しています。テーパー線スタイルの例を以下に示します。線形および放射状のグラデーション塗りつぶしの例は、colorList で確認できます。
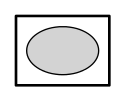
solid |
 |
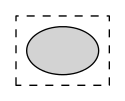
dashed |
 |
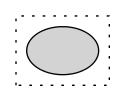
dotted |
 |
bold |
 |
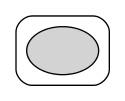
rounded |
 |
diagonals |
 |
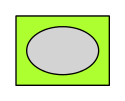
filled |
 |
striped |
 |
wedged |
 |
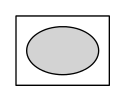
solid |
 |
dashed |
 |
dotted |
 |
bold |
 |
solid |
 |
dashed |
 |
dotted |
 |
bold |
 |
rounded |
 |
filled |
 |
striped |
 |
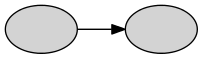
style=tapered の効果は、penwidth、dir、arrowhead、arrowtail 属性に依存します。エッジは幅 penwidth で始まり、ポイント単位で幅 1 にテーパーします。dir 属性は、テーパーがテールからヘッド(dir=forward)、ヘッドからテール(dir=back)、中央からヘッドとテールの両方(dir=both)、またはテーパーなし(dir=none)のいずれかであるかを決定します。dir が明示的に設定されていない場合、グラフタイプのデフォルトが使用されます(dir を参照)。矢印ヘッドと矢印テールも、dir の値に基づいて描画されます。これを避けるには、arrowhead および/または arrowtail を "none" に設定します。
注: 現在、テーパースタイルでは、単純な塗りつぶされたポリゴンのみが許可されています。dotted や dashed などの追加スタイル、または colorList を介して提供される複数の色は無視されます。
次の表は、penwidth=7 および arrowtail=none の style=tapered を示しています。
dir \ arrowhead |
normal |
none |
forward |
 |
 |
back |
 |
 |
both |
 |
 |
none |
 |
 |
デバイスに依存する形式で追加のスタイルを使用できます。スタイルリストはデバイスドライバに渡され、これを使用して適切な出力を生成できます。
style 属性は、ノード、エッジ、グラフの基本的な外観に影響を与えますが、ラベルで使用されるテキストには影響しません。これには、fontname、fontsize、fontcolor 属性、または HTMLライクなラベル の <FONT>、<B>、<I> などの要素を使用します。
setlinewidth スタイル値は、bold で許可されているよりも、ノードの境界線とエッジの幅をより細かく制御するために使用できます。このスタイル値は、線の幅をポイントで指定する引数を取ります。たとえば、style="bold" は style="setlinewidth(2)" と同等です。setlinewidth の使用は非推奨になりました。代わりに penwidth 属性を使用する必要があります。
属性
style は、次の有効な型です